oEmbed is a format that can be used to embed third party content like images, videos and even complex web markup into websites and systems that support it.
The simple idea is that all you need to have is an URL for some content. You just insert it into the place you want the content to appear, and voila - it's there. Like pasting a URL to a Youtube video into a WordPress post. The URL is replaced with the actual video playback control while viewing the page. Cool, huh?
And just in case you think it's some one-day proprietary attempt, think again. Big shots like YouTube, Flickr, Vimeo, SlideShare, Rdio, Instagram and many more are doing it. So does WordPress - the World's favorite web publishing platform supports adding oEmbed content out-of-the-box.
In this tutorial we will show you how to embed the interactive charts created in amCharts' Live Editor into WordPress pages or posts as well as other oEmbed-enabled systems.
Step one: Creating a chart#
If you haven't already done so, go and check our Live Editor. It allows you to create stunningly beautiful interactive charts with a click of a few buttons. No development knowledge required.
I'll start with a chart, from one of the predefined templates:

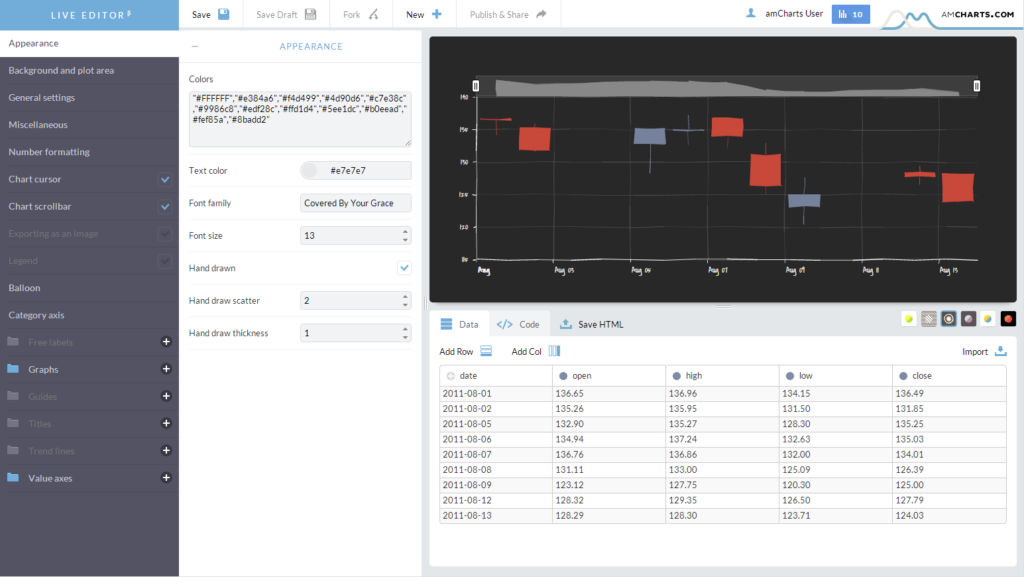
I then get a nice editable chart where I can change all the options, completely alter appearance and data. I'll limit myself by just changing the theme to "Chalk" because, frankly, I think it looks super cool:

Now, before we can publish this chart, we need to save it. Yes you guessed it right - "Save" button will do the trick. All we will need to do is to add a title and leave the "Public" box checked:

Notice that "Publish & Share" button is now enabled. Let's click it:
That's it. Our chart is ready for the big screens around the world.
You can further customize the appearance of the chart page on this page, but that's not the scope of this article.
Instead we will just grab the URL of this chart. Remember, URL is the only piece of information that is needed in order to embed the chart.
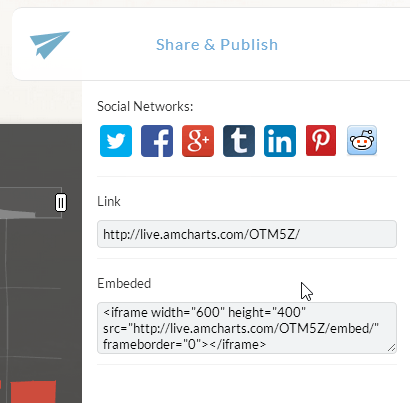
To grab the chart URL, use Share tab on the right, or simply copy the URL from your browser's address field:
Or:
Embed the chart using amCharts WordPress Plugin#
If you're using both amCharts and WordPress you probably already have our WP plugin installed. If you don't, you probably should.
(Make sure you're have plugin version 1.0.3 or later)
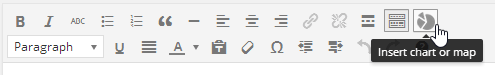
Now, to insert a chart into a post or page body, use the familiar "Insert chart" icon:
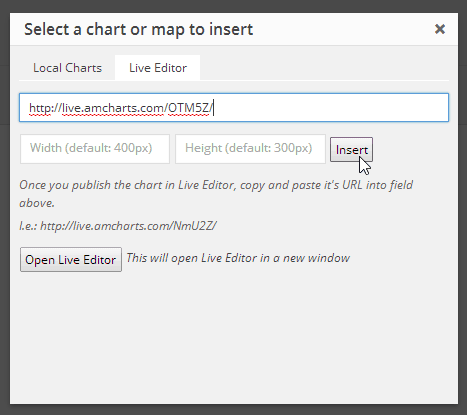
A modal window will pop up that will let you select a chart that is saved locally (we're not interested in that now) or use a Live Editor chart.
For that, simply click on a Live Editor tab and paste the URL to the chart we just created:
If you want you can optionally specify the width and height properties.
Click "Insert". You will get an "embed" shortcode added in the place of your cursor:
Now, when you view the page, this will be replaced by the interactive chart:
Embed chart without WordPress plugin#
This is a bit trickier, but still doable. Technically WordPress allows adding oEmbed-able URLs directly into it's posts. You can either wrap the URL in
shortcodes, or paste the URL directly (provided it's on the separate line.
However, by default WordPress includes embeddable content only from the known providers, such as YouTube and Flickr. All other embeds will resolve to a hyperlinked URL.
Luckily there are two options to work around that:
Option #1: Enable new service discovery in WordPress.#
It can be done by enabling oEmbed discovery plugin. Here's more information about it on official WordPress documentation.
Option #2: Manually add Live Editor to trusted services using just one line of code.#
Copy and paste this code into your theme or make it a separate plugin:
wp_oembed_add_provider( 'http://live.amcharts.com/*', 'http://live.amcharts.com/oembed/' );Other, non-Wordpress services.#
We're not going to look specifically into other publishing platforms. Check the documentation of the CMS or other system you are using whether it supports oEmbed content. If it does, you're in luck - all you need is a URL of the Live Editor chart to embed the charts.
Conclusion#
oEmbed is a great way to include 3rd party content. Best of all, it's automatically updatable. If you update your chart on Live Editor - it will automatically update across all sites it is embedded on.
One note, though. WordPress caches embedded content. So don't expect your embedded chart to update right away. Give it some time for WordPress cache to expire.
Good luck!