New version 3.20.4 features accessibility enhancements and automatic grid syncing
A lot of improvements related with accessibility of charts and maps:
- tabIndex property added to: AmLegend, AmGraph, Title, Label, AmSlicedChart, ChartScrollbar and ChartCursor. In case you set it to some number, the chart will set focus on this element when user hits tab key (after setting focus on all elements with lower tabIndex). When a focus is set, screen readers like NVDA will read label which is set using accessibleLabel property on those same elements. In case it’s ChartScrollbar or ChartCursor, you will be able to move Scrollbar or Cursor with cursor keys of your keyboard. Note, at the moment not all browsers support tabIndex on SVG elements. For now, full support is limited to just Chrome and Opera. Here is full compatibility table.
- zoomOutButtonTabIndex added to AmRectangularChart. If this property is set to some number, and user presses tab, the page will set focus on the zoom-out button once the browser will reach its tabIndex. When focused, pressing enter will result in full zoom-out of the chart.
- accessibleLabel property added to AmLegend, with default value “[[title]]”. This label will be read by screen reader if chart.accessible is set to true (default) and user rolls-over the legend marker or focuses on it using tab key (in case tabIndex is set on AmLegend).
- accessibleLabel property added to ChartScrollbar with default value. You can now “zoom” chart using cursor arrows.
- accessibleLabel of AmGraph default changed to “[[title]] [[category]] [[value]]”.
Other changes:
- autoTransform property added to AmChart with default value false. If you set it to true and your chart div (or any of the parent div) has CSS scale applied, the chart will position mouse at a correct position. Default value is false because this operation consumes some CPU and only few people are using CSS transfroms.
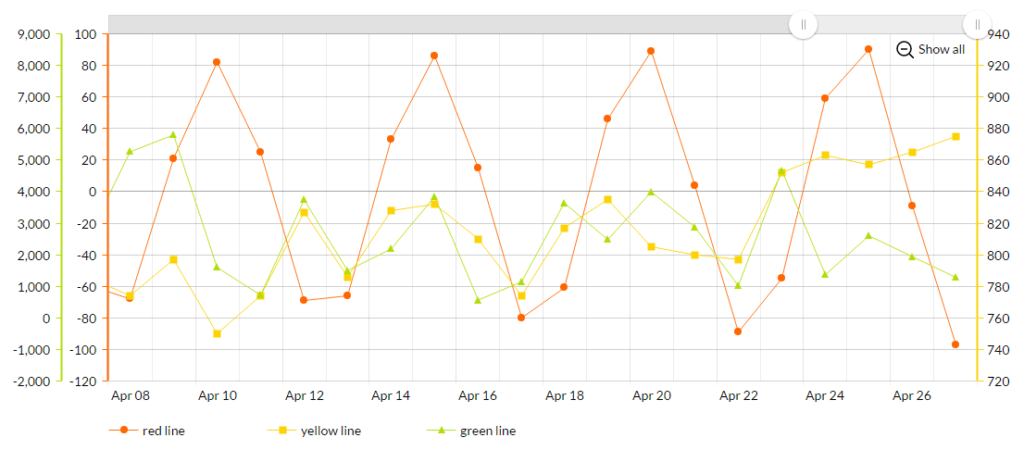
- synchronizeGrid property with default value false added to AmSerialChart. If your chart has more than one value axes and you set this property to true, the chart will show grid at equal intervals. Note, this is experimental property in beta stage yet.
- Bug fix: if pie chart had depth3D set and marginBottom was set to 0, 3D part of a pie was hidden below the div area.
- Bug fix: if a slice of a pie was pulled-out initially, hovering over this slice showed moving balloon even if balloon.fixedPosition was set to true.
- Bug fix: panning of a AmRectangularChart (if enabled) was broken since last version.