Readme.md
Came here to find your next charting library? Good.
Our charts were designed to feel modern, sleek and fast, out-of-the box.
But don’t take our word for it – check out our demos and fall in love.
And best of all, our libs natively integrate with TypeScript, Angular, React, Vue and plain JavaScript apps.
Finally, we’ve made licensing super straightforward – one product – four simple licenses. No hassle counting developers, servers, domains, or pennies under your couch.
So, grab our brand new, shiny, blindingly fast amCharts 5, and start making your data-viz LEGENDARY!
What’s this?
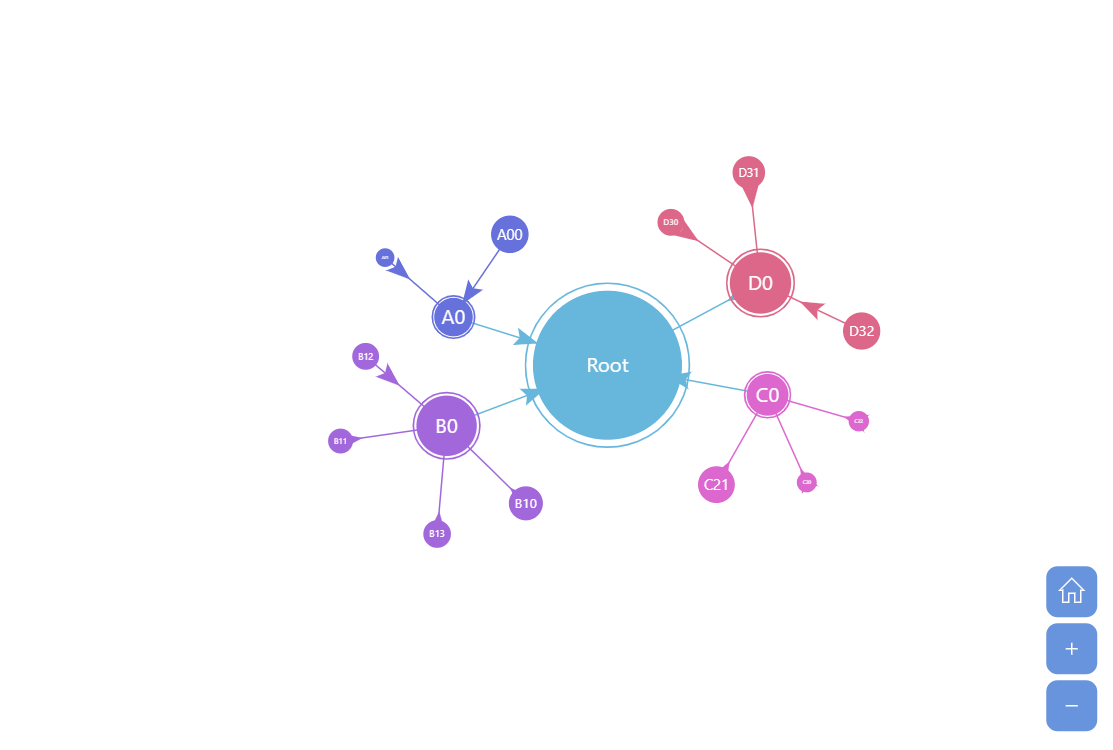
This is a live chart.
Made with amCharts 5.
Really?
Yep! Go ahead, try interacting with it.
Cool!
Can I use it, too?
Sure thing.
Check amCharts 5 product page for more details.