Creating Animations in Map Editor
Intro
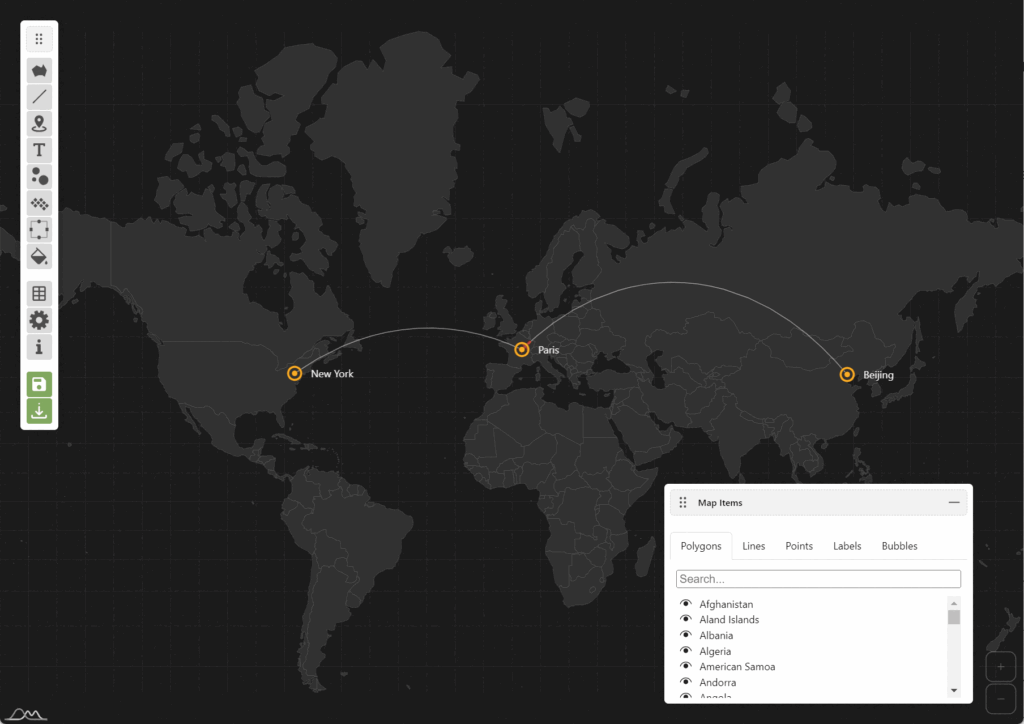
Let’s take a look at how we can create animations in the Online Map Editor by amCharts.
If you’ve never used this tool before, we suggest reading introductory post “Introducing Online Map Editor” before proceeding.
Open Map Editor NowHow Animations Work
Animations in Map Editor work by assigning a point (marker) to a line which acts as a trajectory for point’s movement.
Creating a Line (Path or Trajectory)
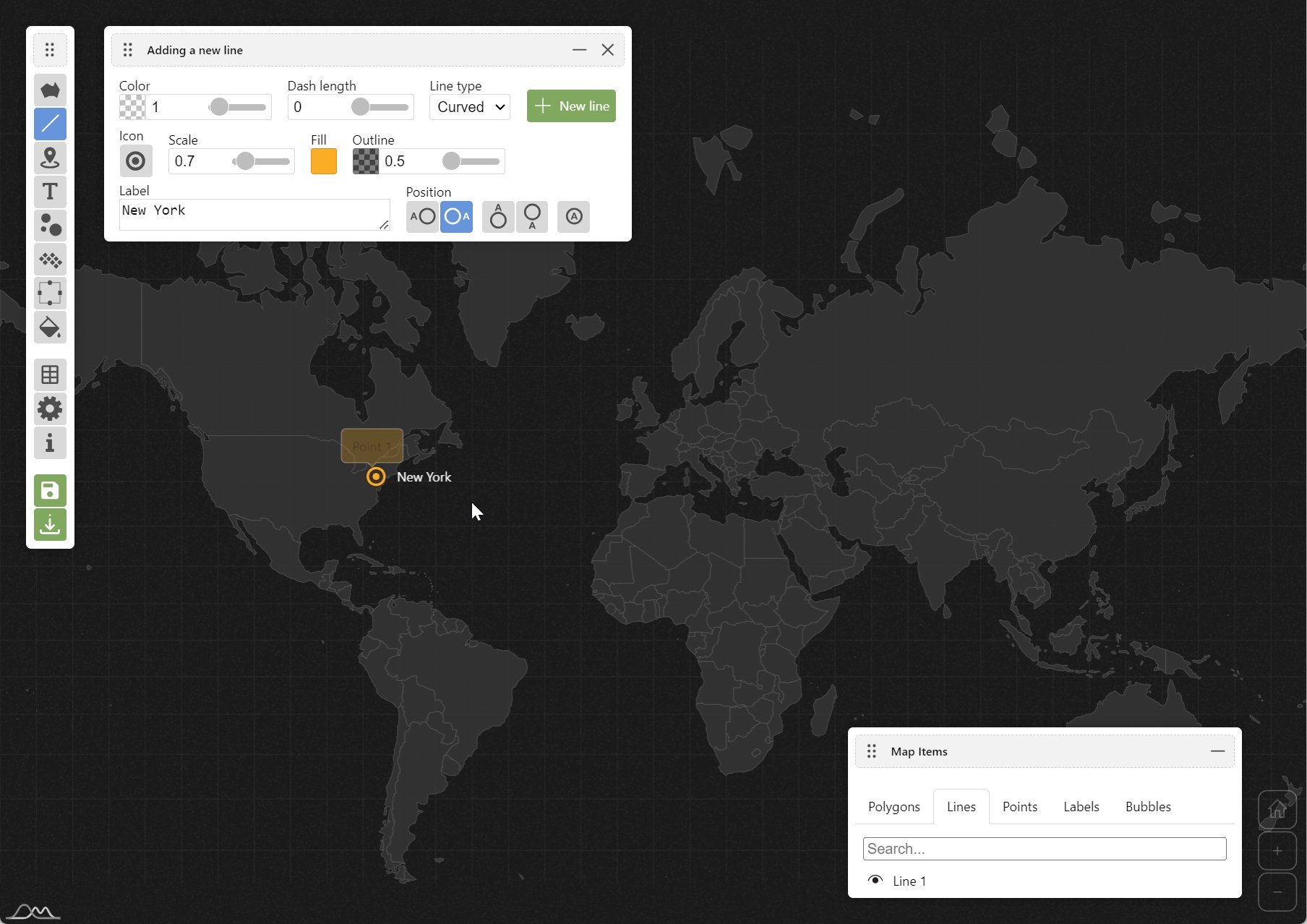
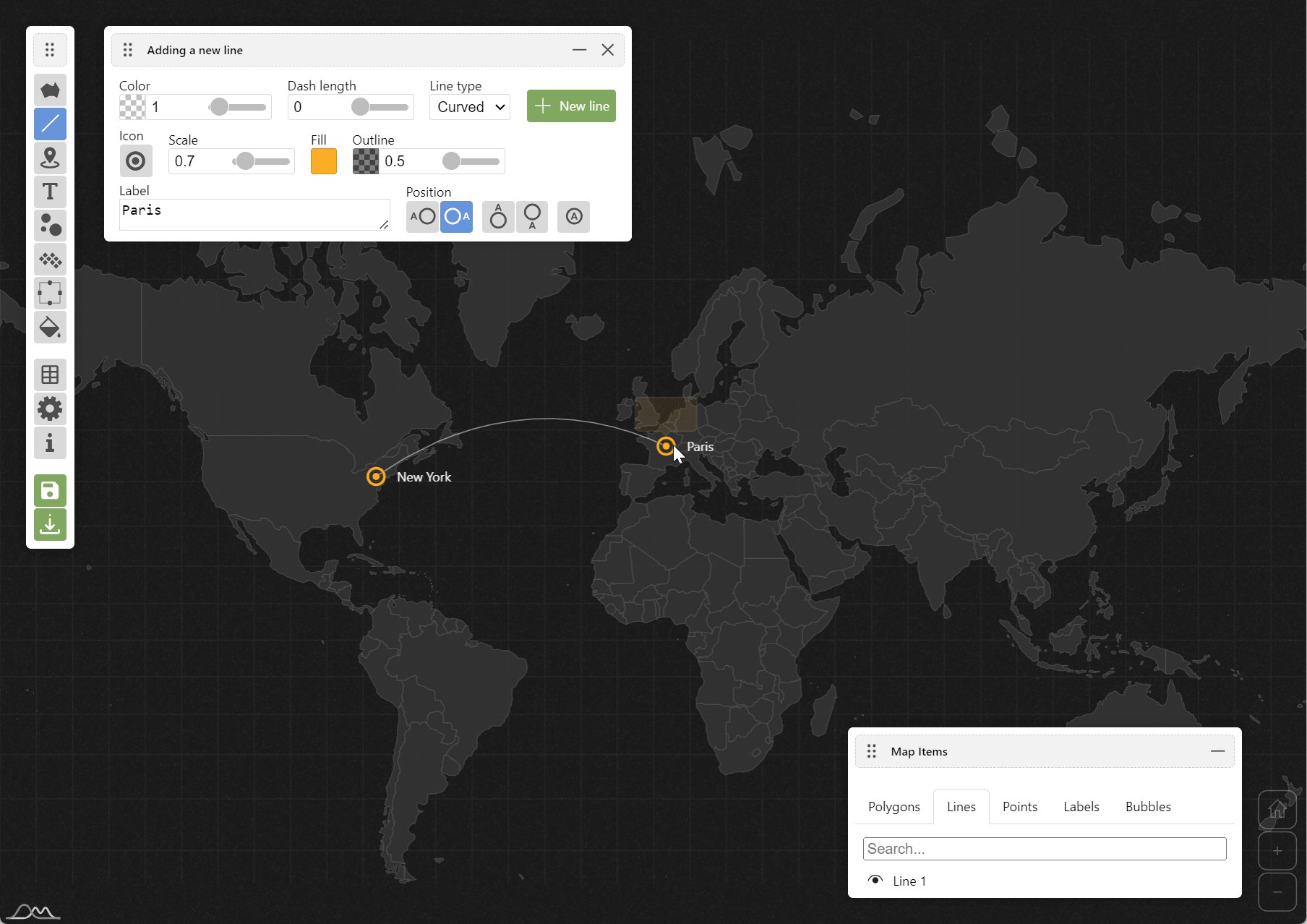
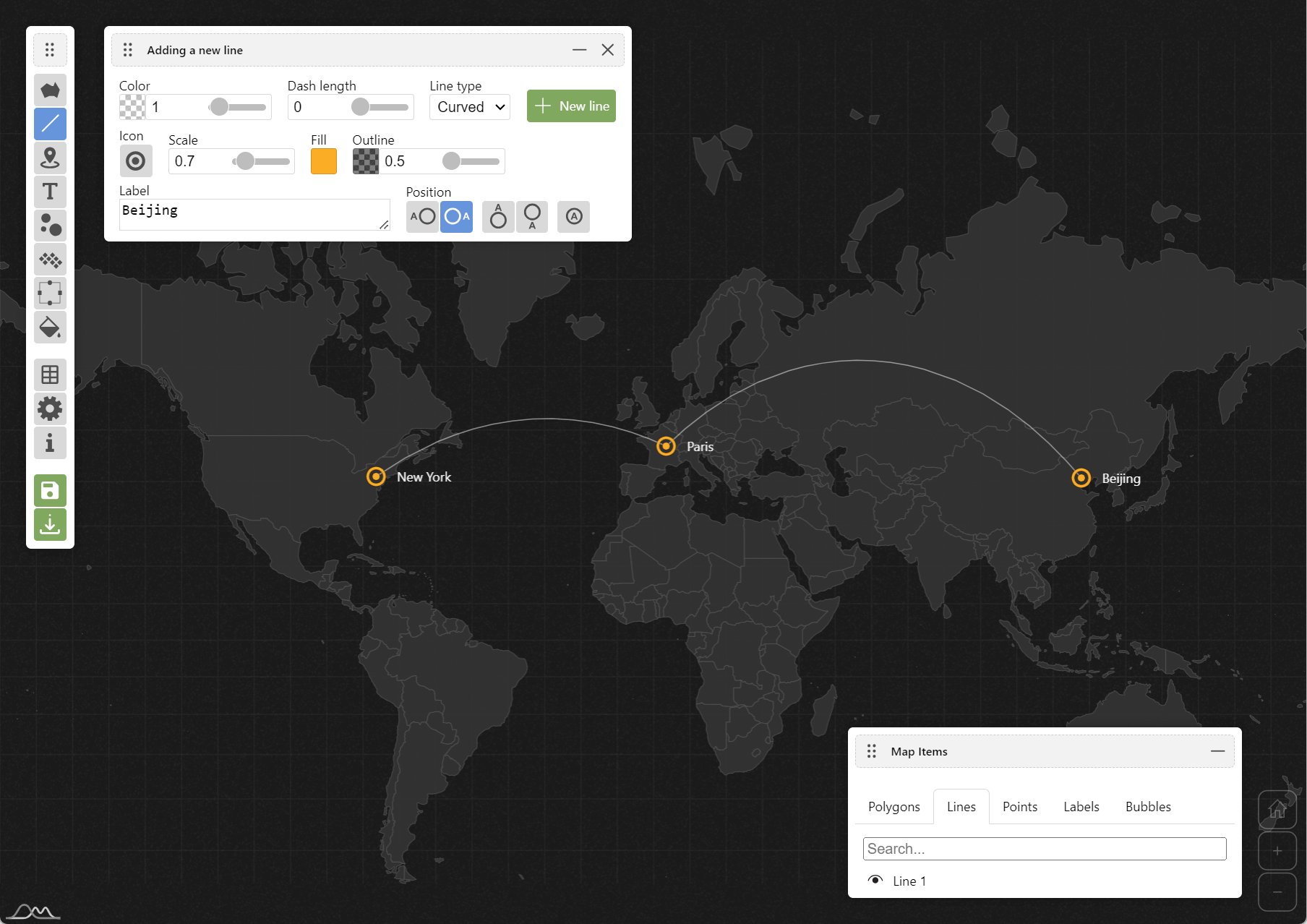
Before we can create animation, we need to create a path for the animated marker to move along.
Think of it as laying a railway.

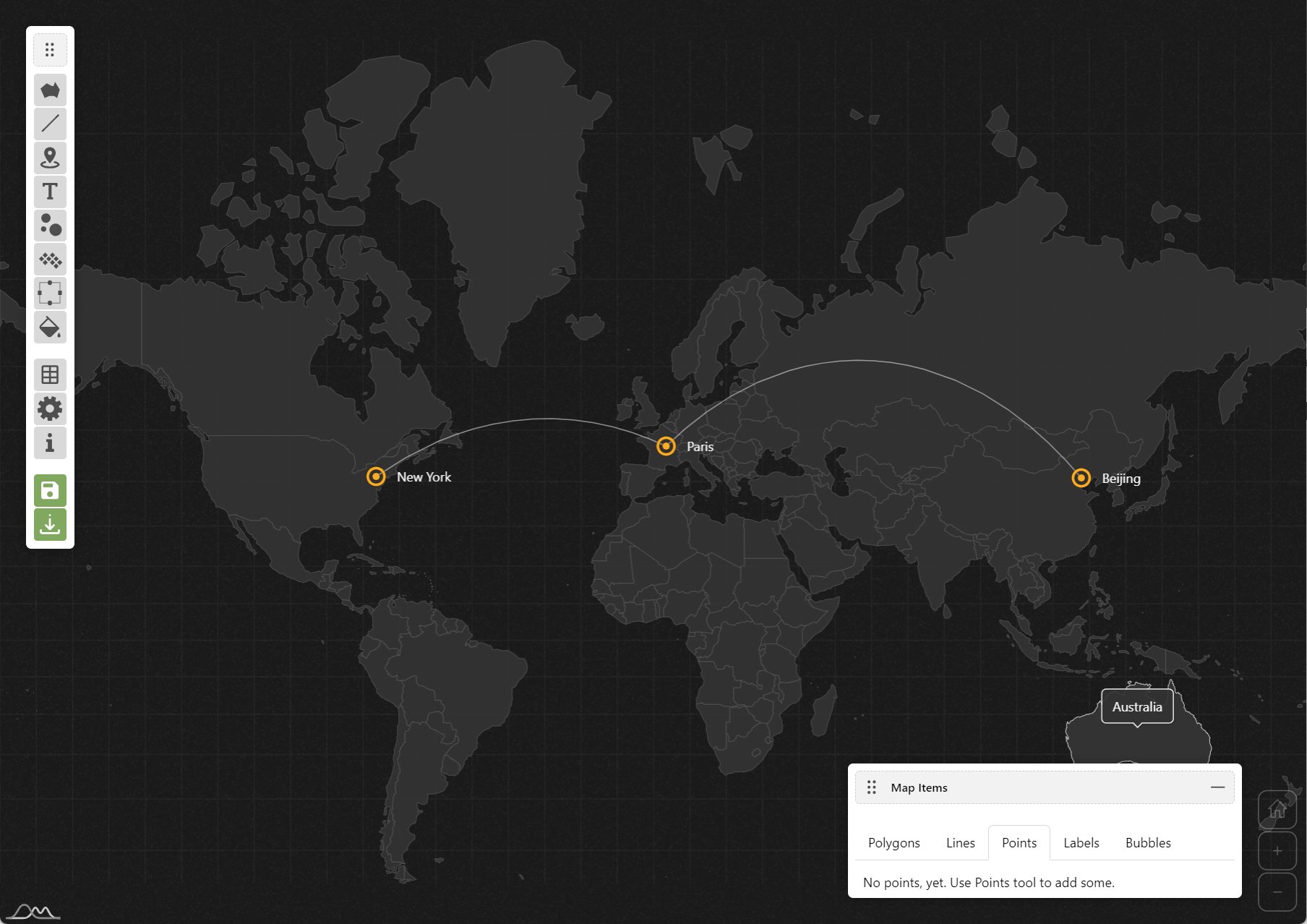
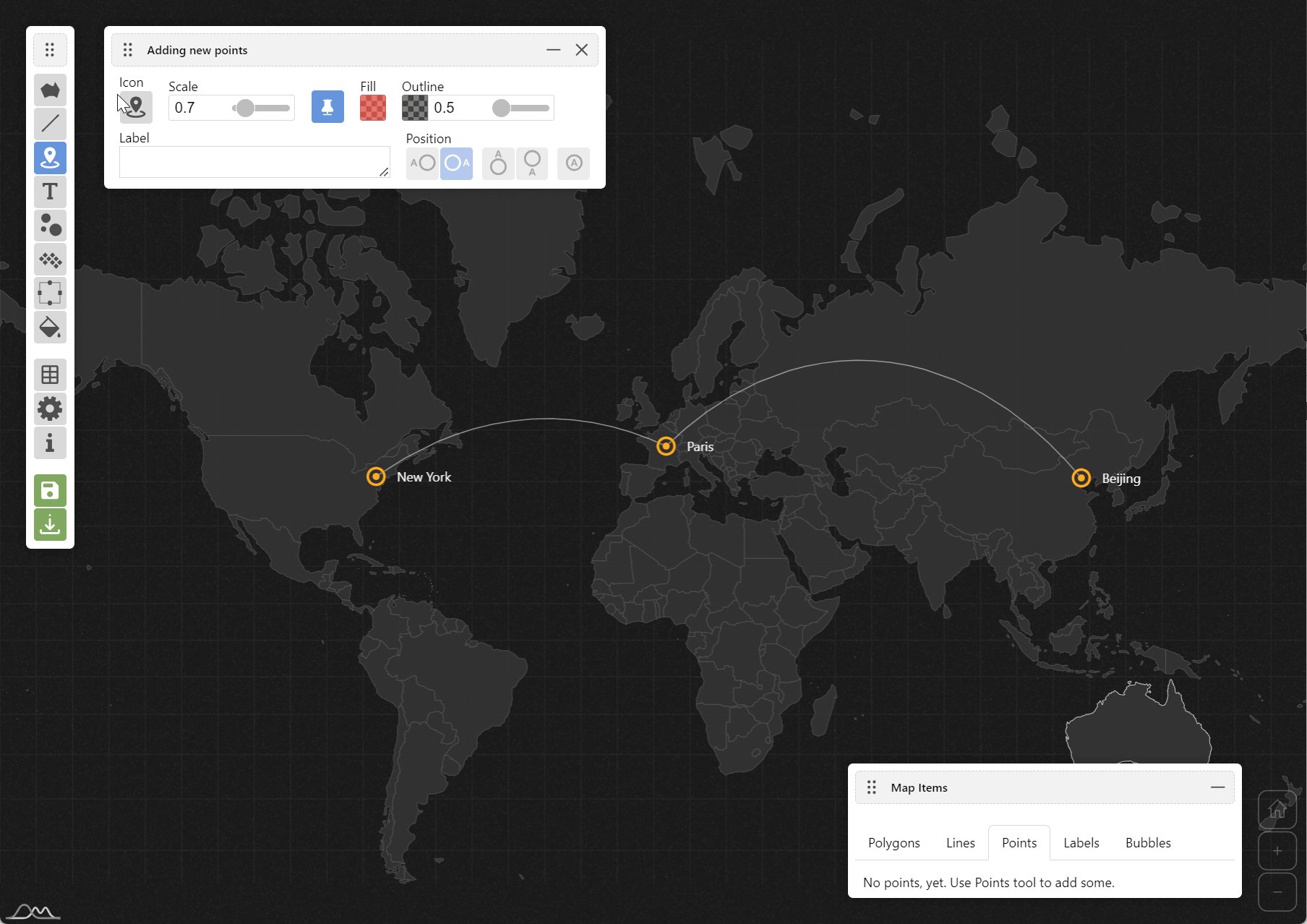
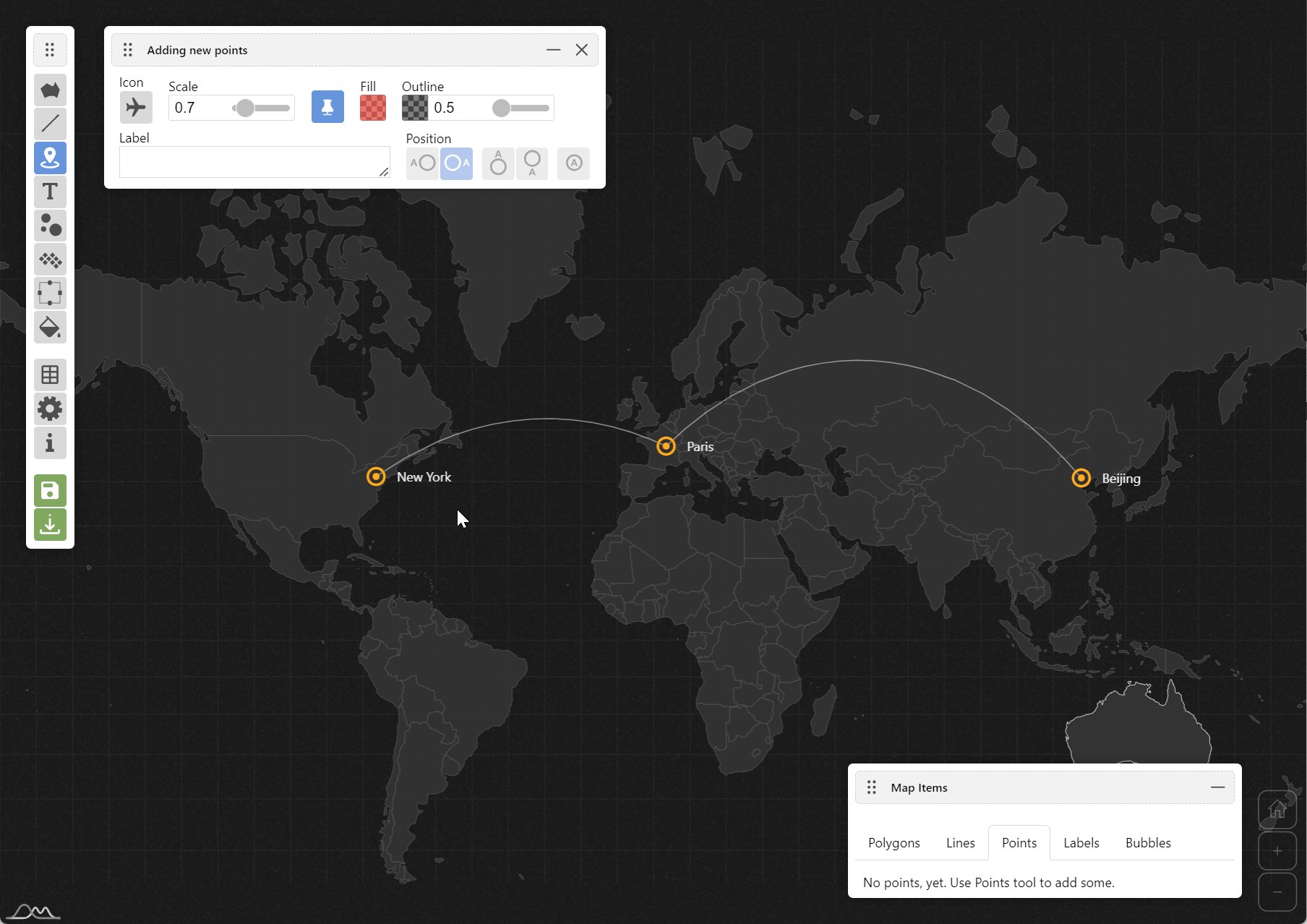
Adding a Point (Actor)
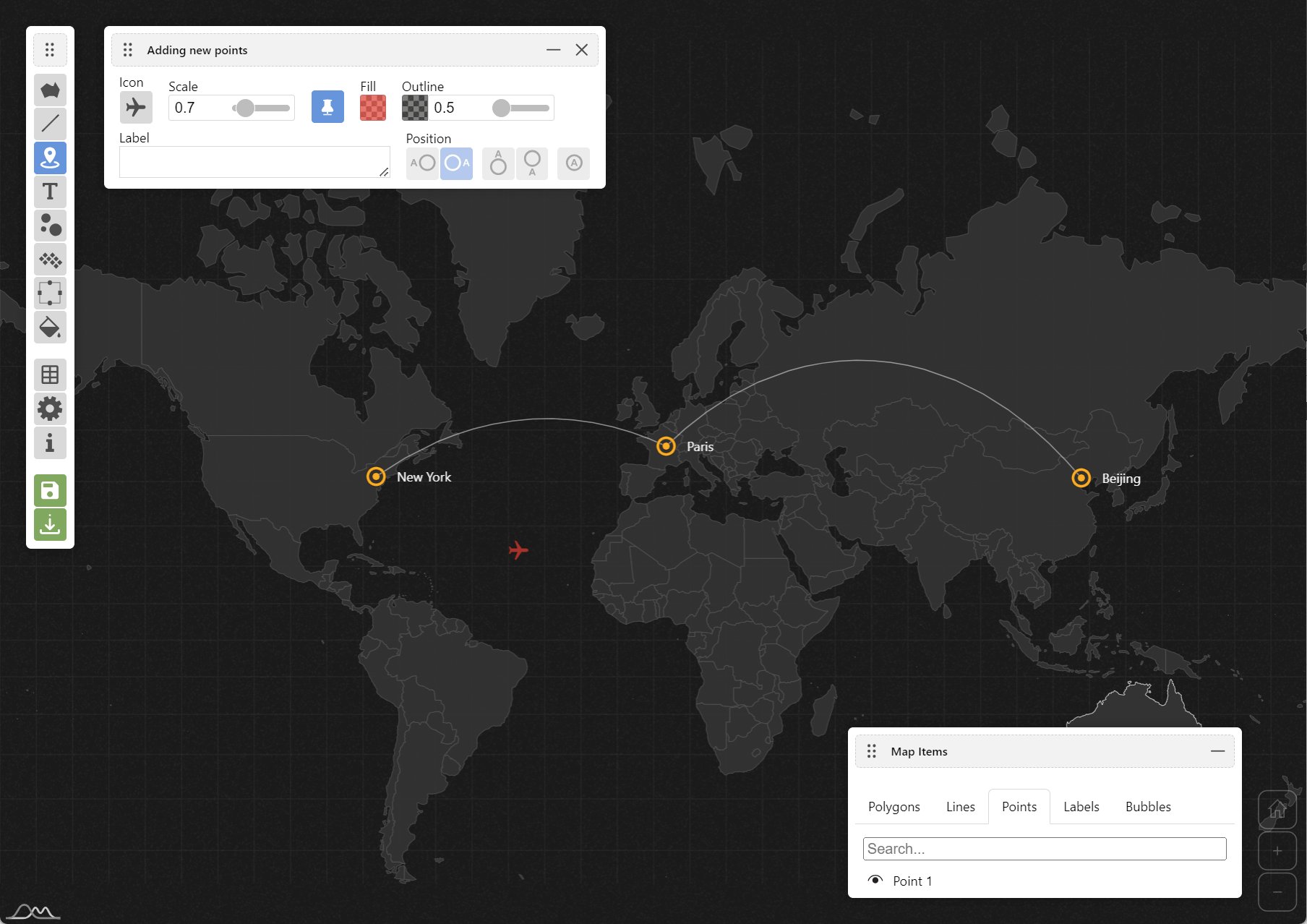
Now, let’s add a marker which we want to animate.

Attaching a Point To a Line
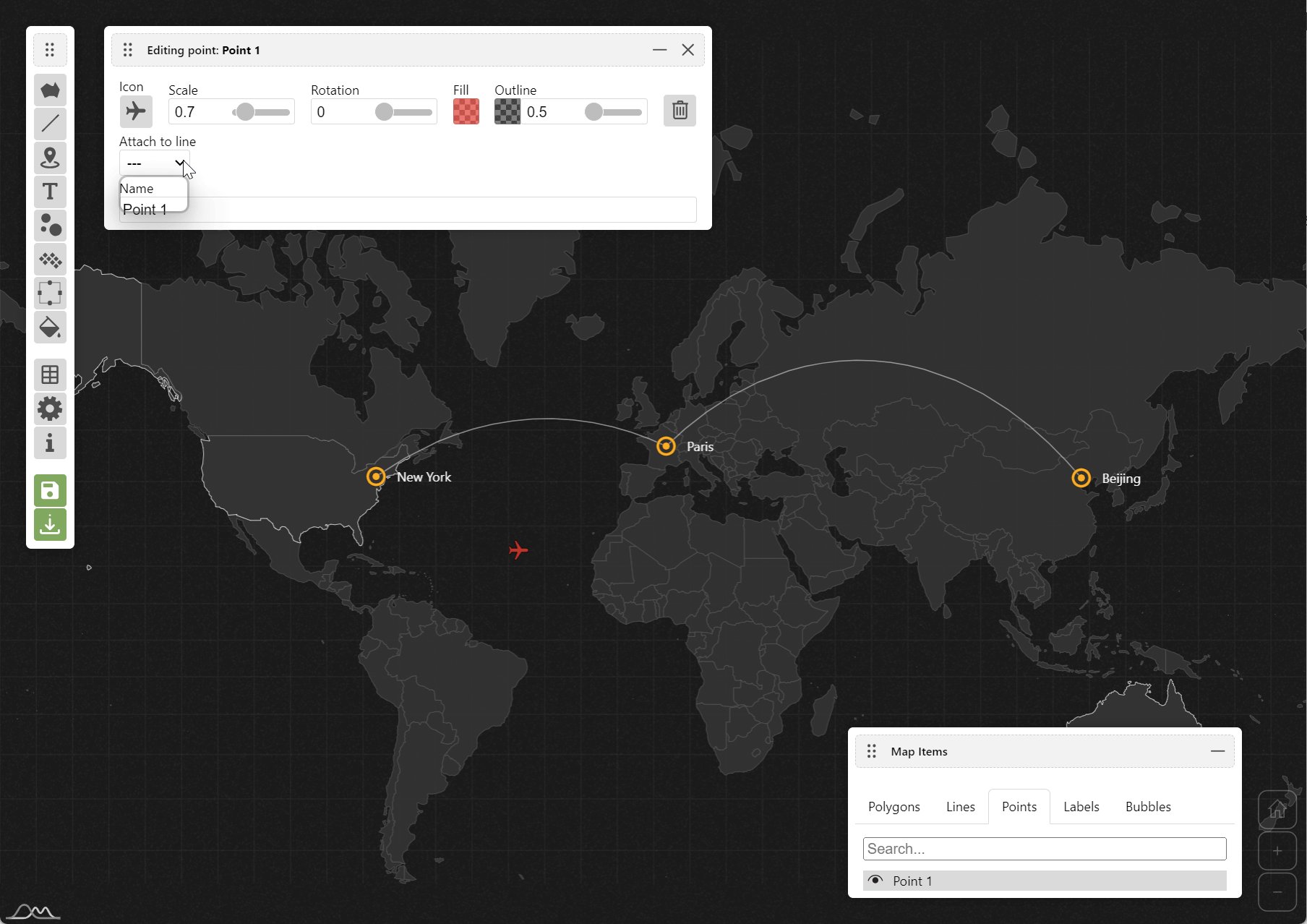
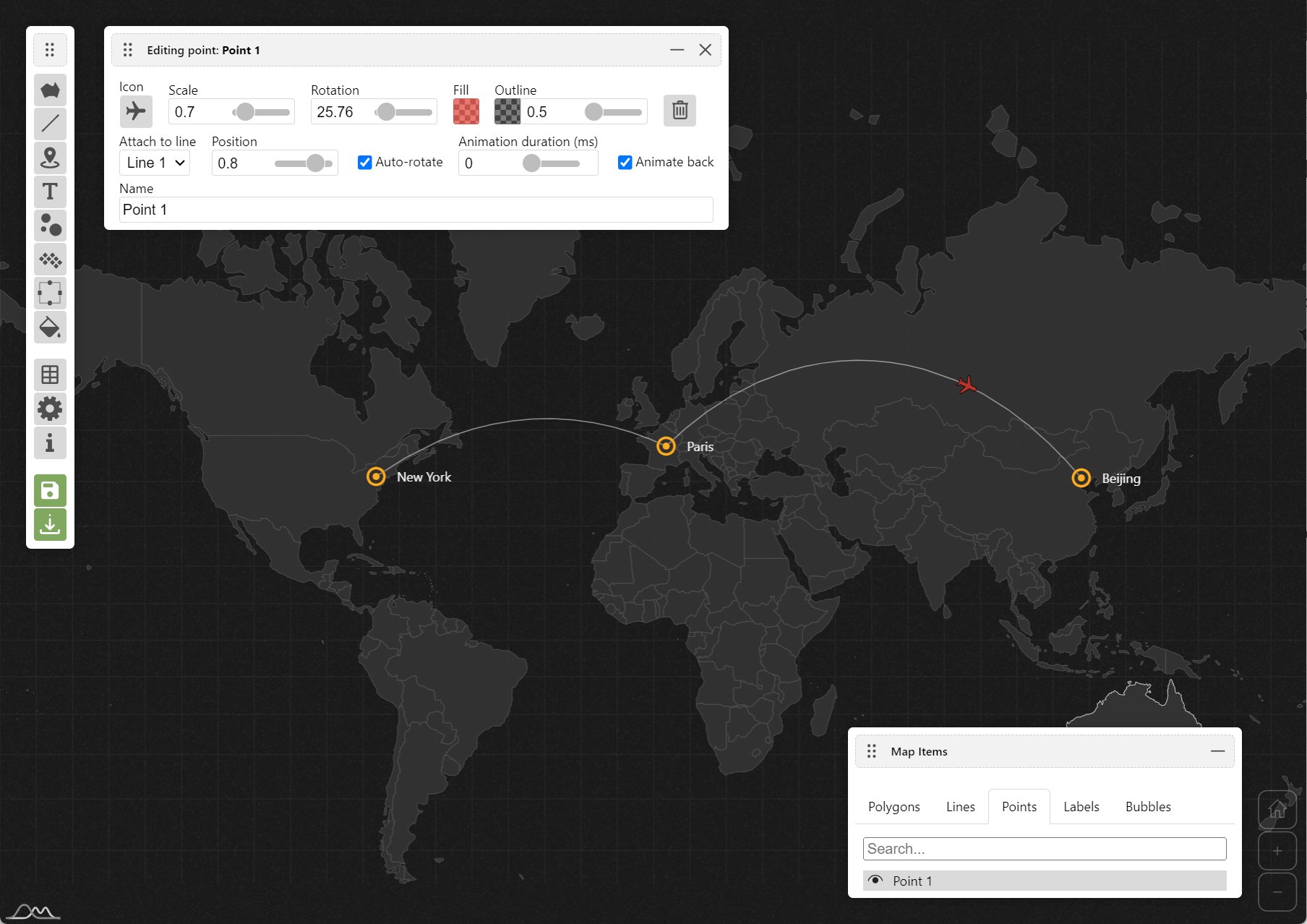
Now, let’s put our little actor plane on the line we created before.
To do that, we need to select the point, and select our line from the dropdown in point’s edit window.
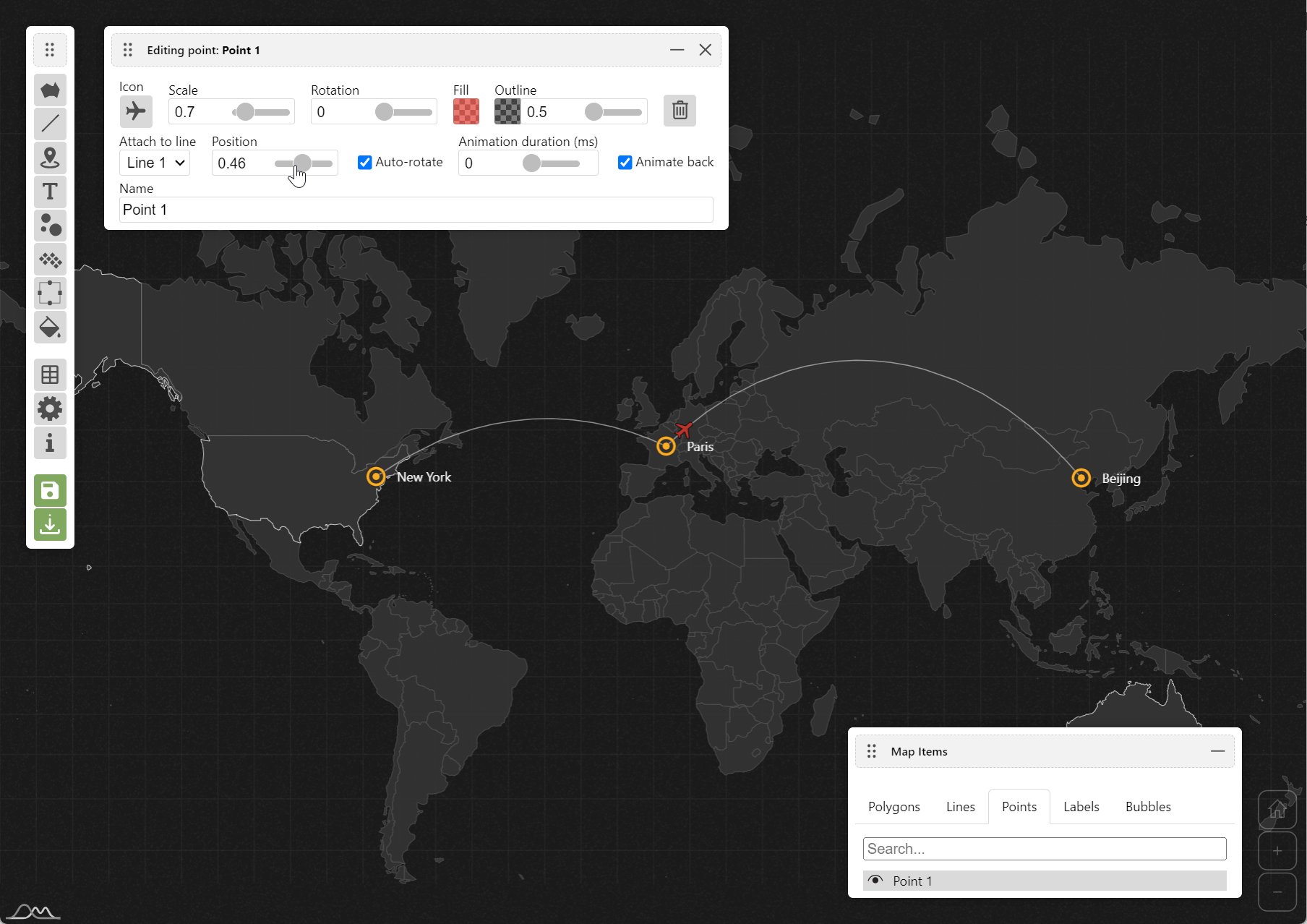
If we don’t want to animate the point, we can just select its position along the line, and call it a day.

Initiating the Animation
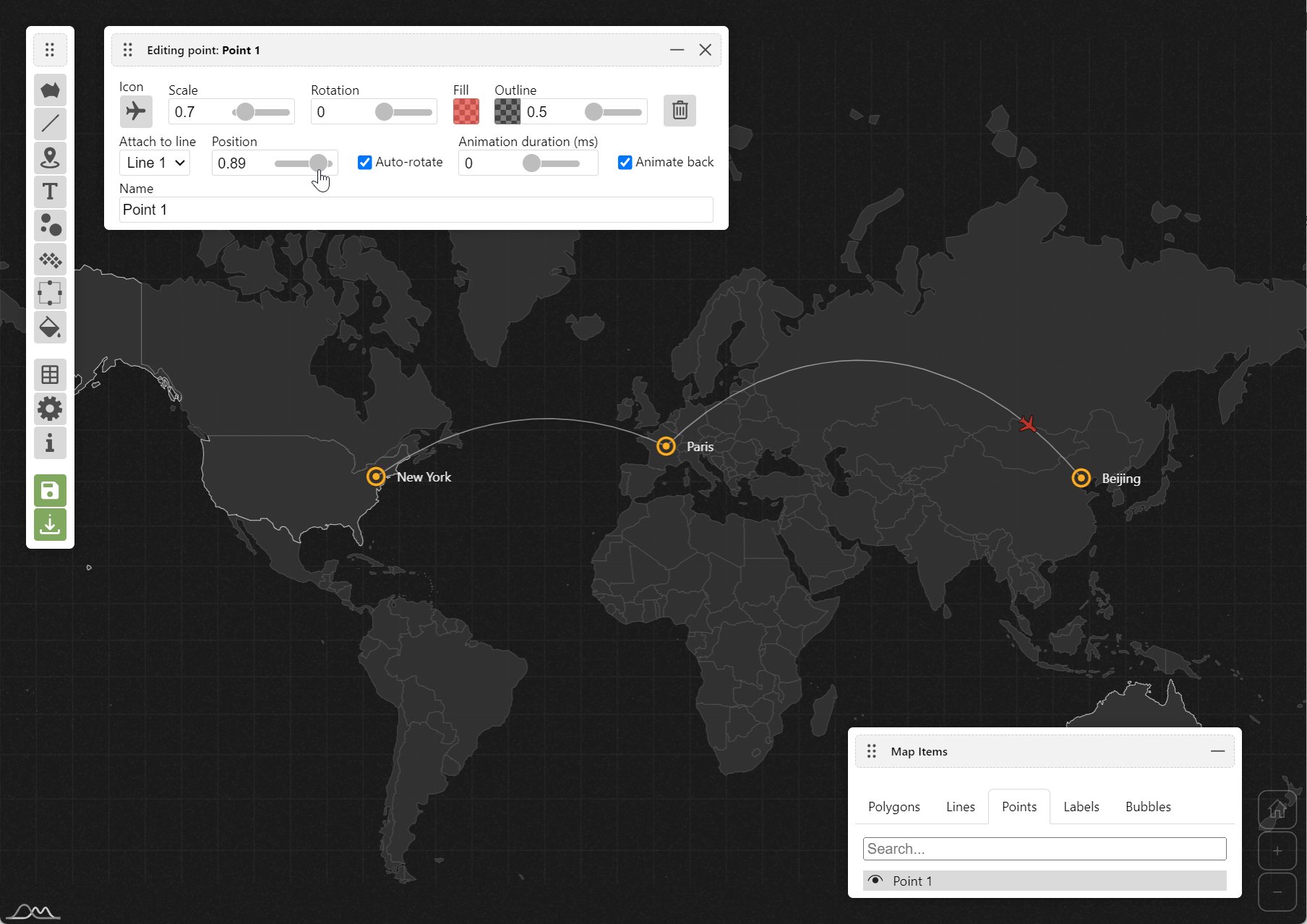
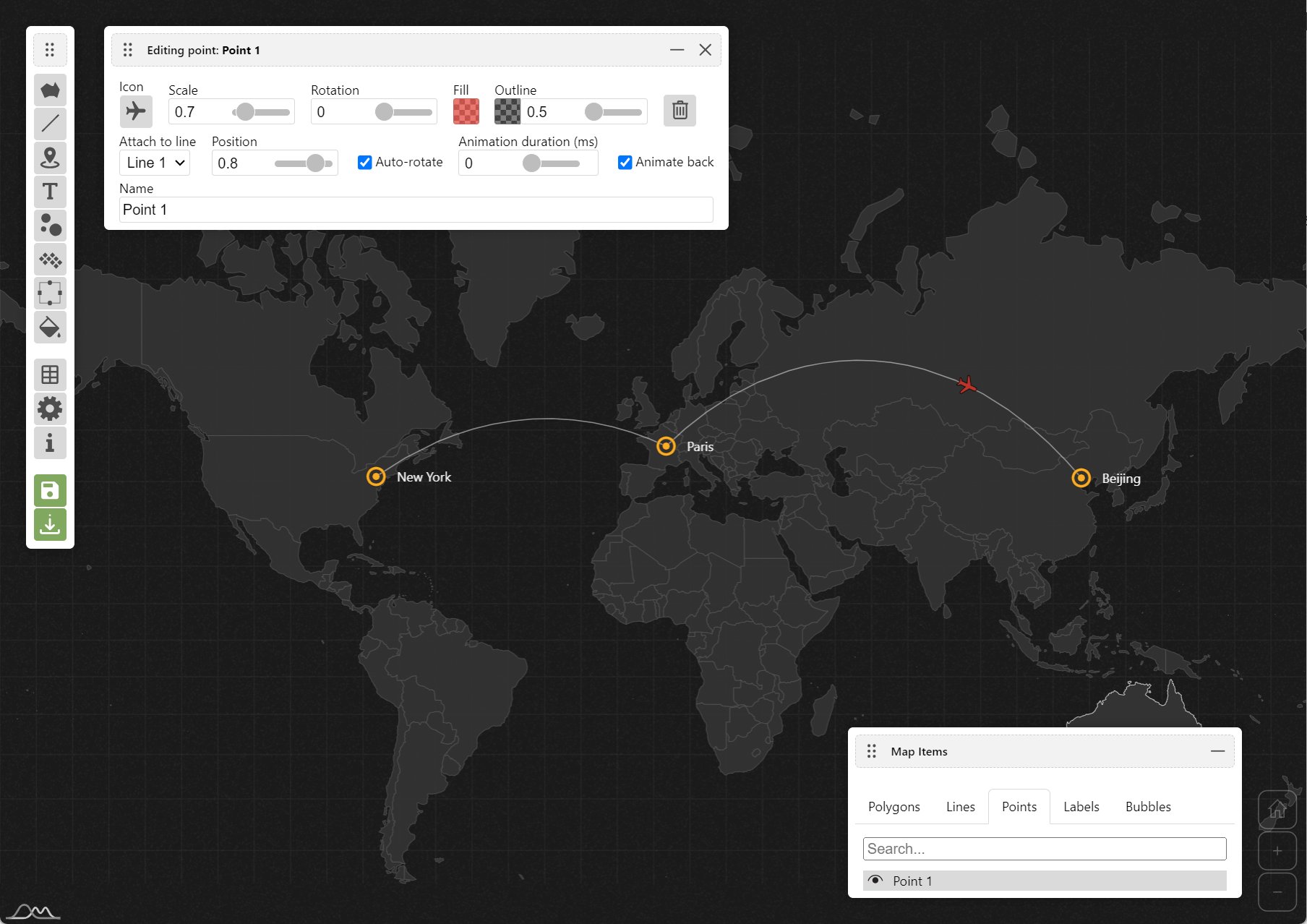
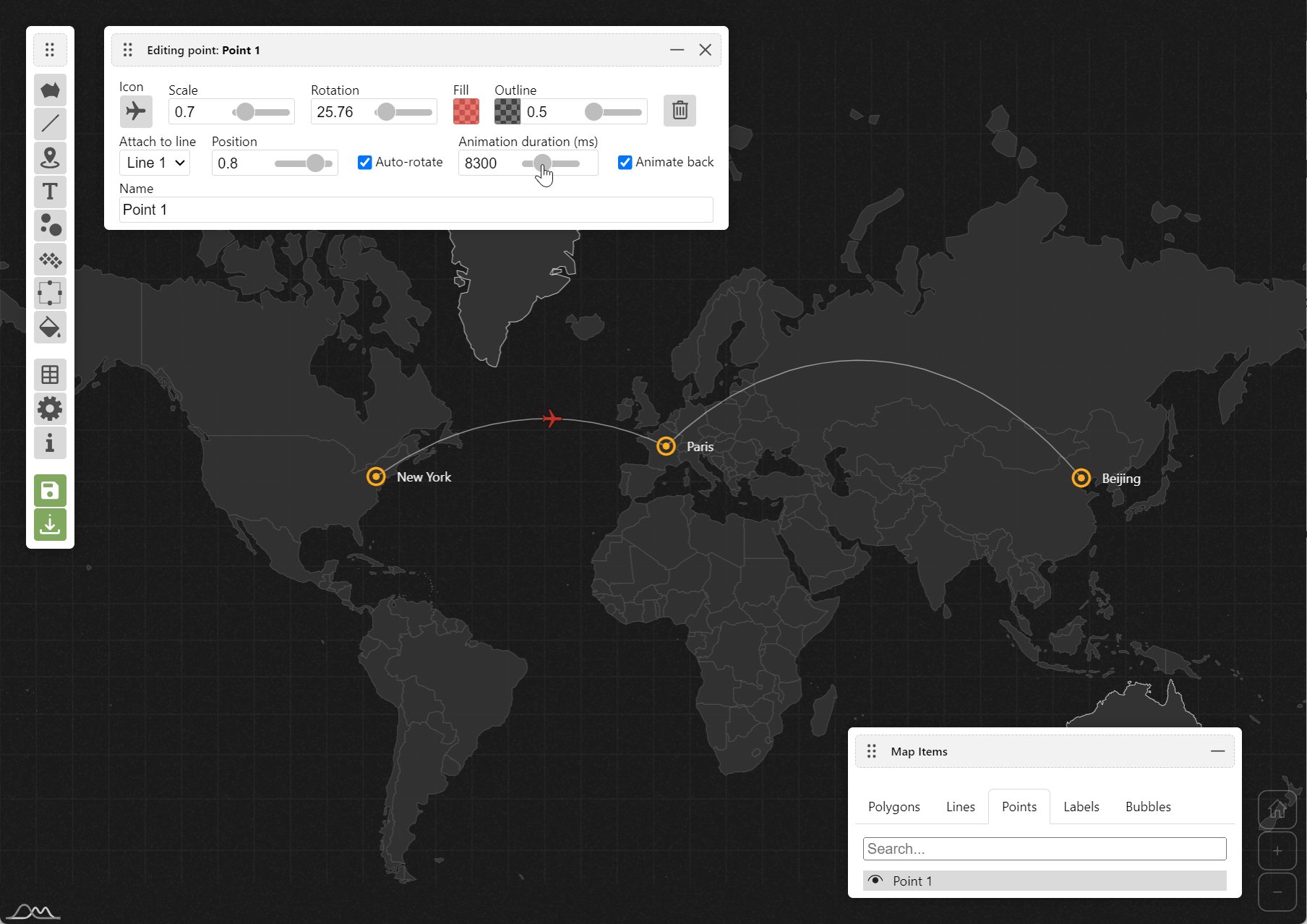
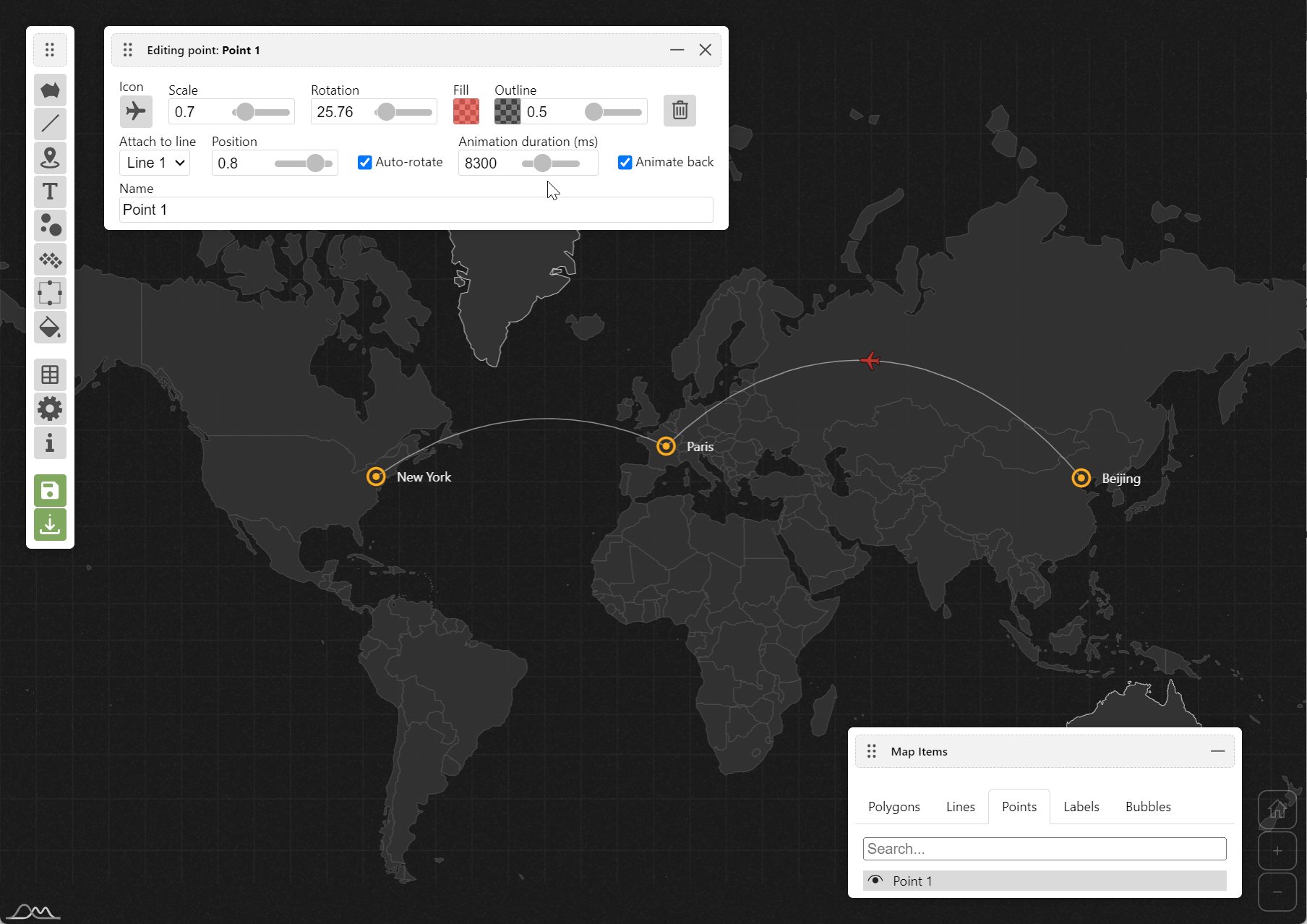
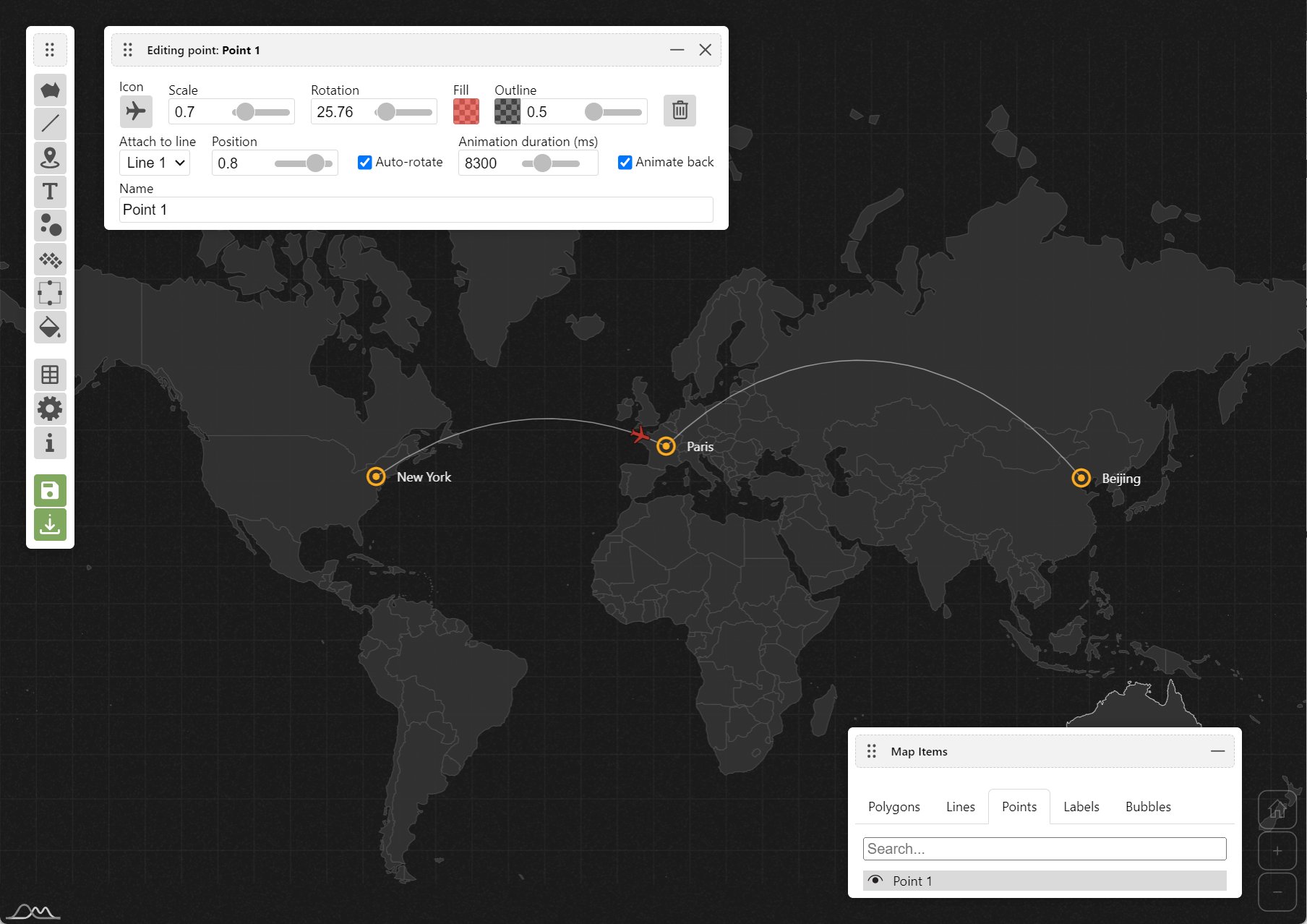
To initiate the animation, we need to set the “Animation duration” control to a non-zero value.
The value means how long (in milliseconds) it should take the point to go from the first point of the line to the last one.

Besides duration – which essentially controls speed of movement – we also have two additional optional animation settings:
- Auto-rotate (on by default): if enabled, the points image will flip when it reaches the end of the of the line and continues to animate back towards the start of the line.
- Animate back (on by defaulft): if enabled, the point will continue moving between ends of the line in a loop, whereas if it is disable, it will always start from the start and move towards the end.
Hiding the Line (Path)
If we don’t want the actual line or its points to show, we can hide the line by applying zero opacity to its color.
To hide points, we’ll need to set color opacity to both its fill and outline.
If we also added labels to the line points, we can either delete theme one by one, or set color opacity to zero.

Live Example
Here’s a complete working map with animations we have created in the above steps.
[codepen_embed height=”600″ default_tab=”result” slug_hash=”KKEMXKB” user=”amcharts”]See the Pen
My World map by amCharts by amCharts team (@amcharts)
on CodePen.[/codepen_embed]