DataViz Tip #17: Opt For Low Detail Map Charts
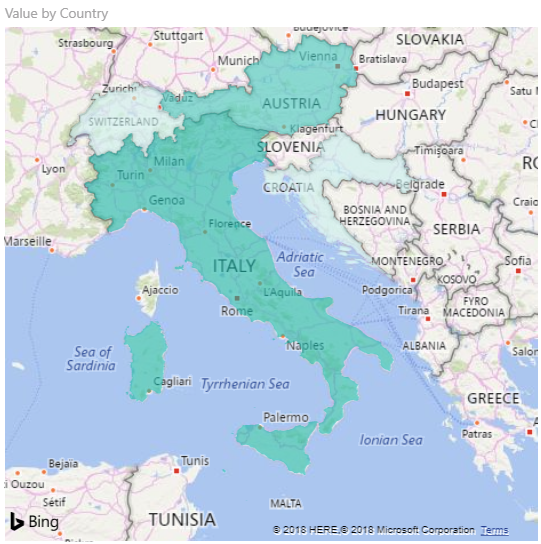
Occasionally, I use Microsoft’s Power BI to analyze various business data. While I love the tool in general, the map chart part of it frustrates me, to say the least. The problem is that it is using Bing maps as the basis for the map charts which results in charts like this:
Not only does this drain resources drawing all these roads, forests and other details to the point even quite powerful PCs can hardly handle, but, more importantly, it doesn’t add any valuable information to a chart that was supposed to highlight differences in some metrics between several countries or areas. Moreover, all this detail distracts from the message of the chart and makes it difficult for viewers to get it.
A much better approach is to show as little geographic detail as possible and focus on the information that needs to be conveyed by the chart. This is the basis of amCharts JavaScript Maps:
[codepen_embed height=”343″ theme_id=”24419″ slug_hash=”f81ca77ba0fe383342cb43f4235f81ea” default_tab=”result” user=”amcharts”]See the Pen <a href=’https://codepen.io/team/amcharts/pen/f81ca77ba0fe383342cb43f4235f81ea/’>dataviz-017-low-detail-map-charts</a> by amCharts (<a href=’https://codepen.io/amcharts’>@amcharts</a>) on <a href=’https://codepen.io’>CodePen</a>.[/codepen_embed]
Low resolution maps enable great performance and focus on visualazing the data at hand. But if that’s not detailed enough for your taste you can switch to a higher resolution map by setting "map": "worldHigh":
[codepen_embed height=”405″ theme_id=”24419″ slug_hash=”0ccd908211db6728a47a706a165245a5″ default_tab=”result” user=”amcharts”]See the Pen <a href=’https://codepen.io/team/amcharts/pen/0ccd908211db6728a47a706a165245a5/’>dataviz-017-high-detail-map-charts</a> by amCharts (<a href=’https://codepen.io/amcharts’>@amcharts</a>) on <a href=’https://codepen.io’>CodePen</a>.[/codepen_embed]
Still a much more performant no distraction chart, than using a “real” geographic map.