DataViz Tip #20: In an Area Chart Data Should Be at the Bottom and of Dominant Color
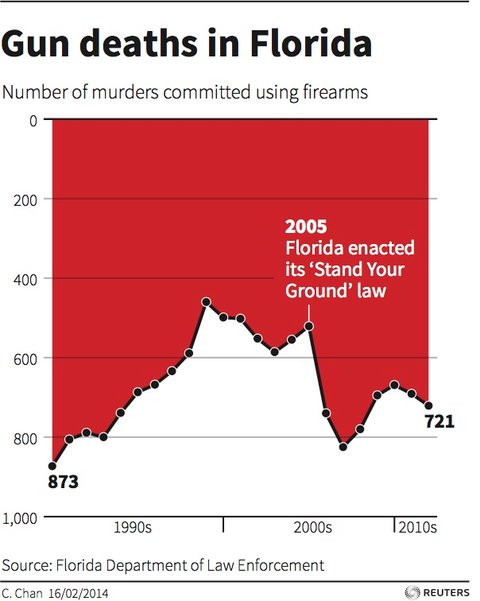
Consider this chart from Reuters:
Without thinking and analyzing it too much what do you perceive happened to the gun violence after 2005? Did it go up or down? If you look close enough and think about it you’ll realize that the number of murders went up, but most likely it’s not what your initial reaction was. The creator of this chart likely tried to use the area chart as a symbol of dripping blood, but our brain expects the data in area chart to be at the bottom. An article about this data in Business Insider includes a user-submitted “corrected” version of the chart where the axis is flipped and there’s no more confusion (no allusion to dripping blood either, though).
To be fair, the bright dominant color of blood would make you pay closer attention and finally realize that the data is at the top of the chart in this case, but it puts an unnecessary cognitive load on the viewer.
In an opposite example, this chart tries to portray the levels of snow in some fictitious mountains:
[codepen_embed height=”362″ theme_id=”24419″ slug_hash=”0c0c1fd0ae9ef897960501867bdb90af” default_tab=”result” user=”amcharts”]See the Pen <a href=’https://codepen.io/team/amcharts/pen/0c0c1fd0ae9ef897960501867bdb90af/’>dataviz-tip-020 – snow</a> by amCharts (<a href=’https://codepen.io/amcharts’>@amcharts</a>) on <a href=’https://codepen.io’>CodePen</a>.[/codepen_embed]
It displays snowy mountains as white area and then the blue sky above them. While the data is at the bottom and that’s good, the bright dominant color of the “sky” attracts way to much attention and potentially confuses the viewer.
In both of these cases the viewer is able to figure out what’s going on in the charts but the amount of mental work involved is absolutely unnecessary. A much better approach is to just always have the data of the bottom and of dominant color:
[codepen_embed height=”346″ theme_id=”24419″ slug_hash=”2dfcd30c051f1fc9bb9d51f763991da6″ default_tab=”result” user=”amcharts”]See the Pen <a href=’https://codepen.io/team/amcharts/pen/2dfcd30c051f1fc9bb9d51f763991da6/’>dataviz-tip-020 – snow-2</a> by amCharts (<a href=’https://codepen.io/amcharts’>@amcharts</a>) on <a href=’https://codepen.io’>CodePen</a>.[/codepen_embed]