Grainy Patterns

Starting with amCharts version 5.5 we added a GrainPattern concept to our library which allows filling slices, columns and any other object with nice grainy patterns. Combined with gradients (yes starting with v5.5, you can have both gradient and pattern on the same object!) you can achieve some really good-looking designs, like this one:
[codepen_embed height=”603.3333129882812″ default_tab=”result” slug_hash=”VwgeVMM” user=”amcharts”]See the Pen
Grainy gradient pie by amCharts team (@amcharts)
on CodePen.[/codepen_embed]
To achieve this, we first create RadialGradient and set it as a fillGradient for a template of slices:
var gradient = am5.RadialGradient.new(root, {
stops: [
{ color: am5.color(0x000000) },
{ color: am5.color(0x000000) },
{}
]
})
series.slices.template.set("fillGradient", gradient);Note that there are three stops – two black and one empty. If only one black stop was added the inner edge of a slice would not be as dark as it is now, as radial gradient starts at the center of a circle, which we do not see as it’s a donut chart in our case. The last stop is empty, which means that original slice color will be used.
Next, we create a GrainPattern and set it as a fillPattern for slices template:
var pattern = am5.GrainPattern.new(root, {
maxOpacity: 0.2,
density: 0.5,
colors: [am5.color(0x000000)]
})
series.slices.template.set("fillPattern", pattern);
Besides all other settings available for all Patterns, GrainPattern has the following settings:
size– the size of a grain pixel, default 1.minOpacity– minimum opacity of noise pixel, default 0.maxOpacity– maximum opacity of noise pixel, default 0.3.density– density of noise. 1 means each pixel will have another pixel painted over with random opacity from `minOpacity` to `maxOpacity`.colors– array of colors used for noise. Default is just a single black color. If, for example you want a lot of black and some white noise, add several black colors and one white color, like:[am5.color(0x000000), am5.color(0x000000), am5.color(0xffffff)]horizontalGap– horizontal gap between noise pixels (in size, not in pixels). Default 0.verticalGap– vertical gap between noise pixels (in size, not in pixels). Default 0.
For your convenience we’ve created this grain editor:
[codepen_embed height=”802″ default_tab=”result” slug_hash=”JjxGwee” user=”amcharts”]See the Pen
amCharts Grain Generator by amCharts team (@amcharts)
on CodePen.[/codepen_embed]
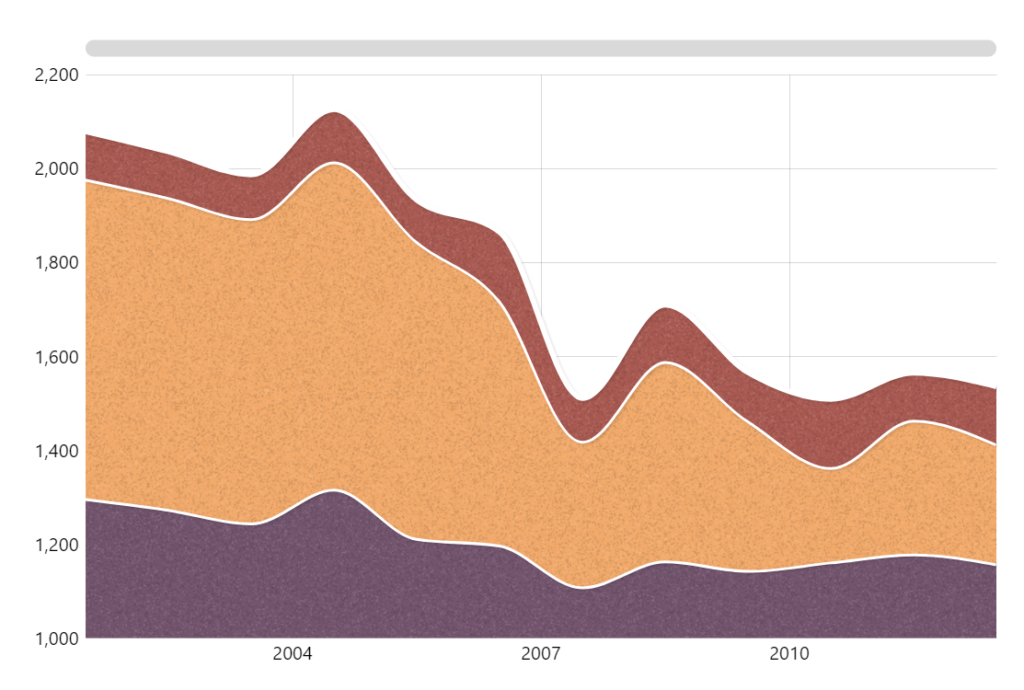
And here are some additional examples of GrainPattern usage:
Grain pattern is really fast and only slightly affects performance. Avoid creating many instances of a pattern.