Problem#
Icons on my amCharts chart are displayed as broken images, when server through Internet Information Server (IIS).
Cause#
amCharts uses SVG images for various chart elements, such as scrollbar grips. Some older versions of IIS may incorrectly serve SVG images, causing those issues.
Each request to a static file on a web server, produces a response which, among other information, returns the "Content-Type" header. This helps browsers in figuring out what the file is and what do do with it.
In case of SVG files, the type should be "image/svg+xml". Unfortunately some versions of IIS, do not recognize ".svg" extension and therefore return a generic content type, which makes browsers fail to recognize them as images, hence the broken image issue.
Solution#
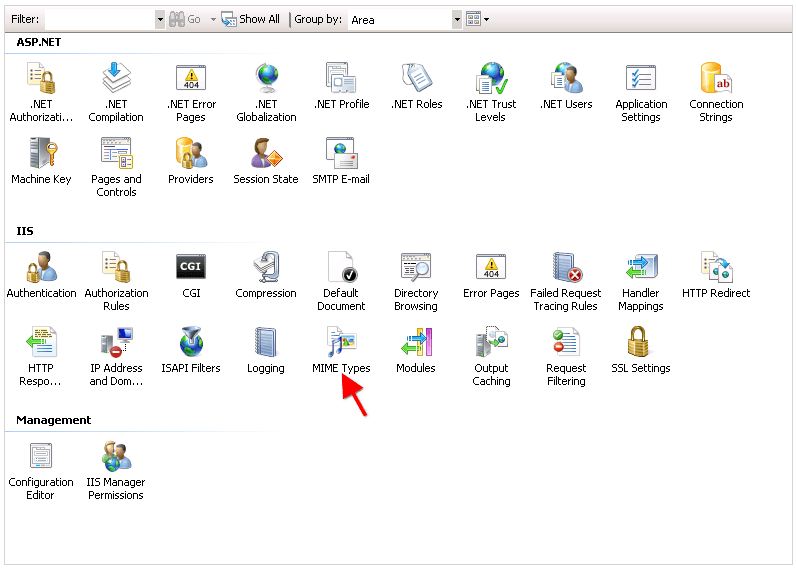
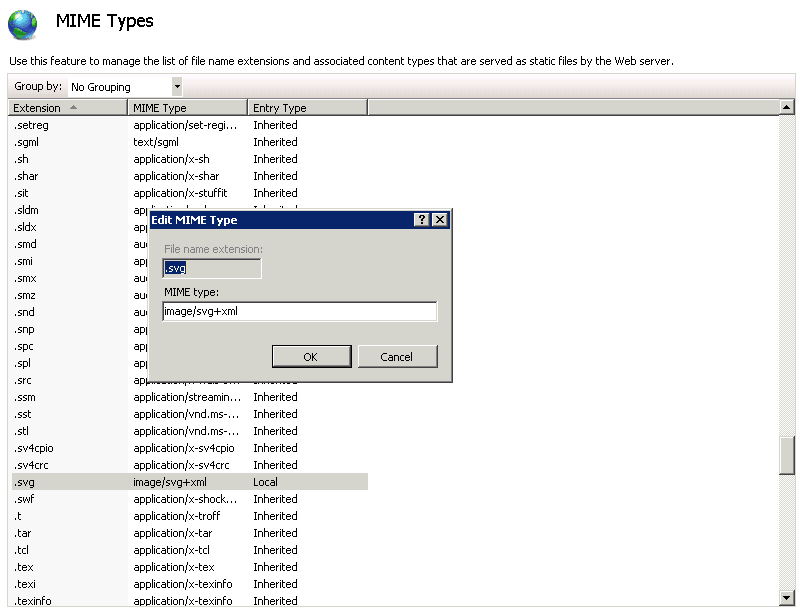
To fix this, simply add ".svg" file extension to supported mime types in IIS config, by setting it's content type to "image/svg+xml".
Below screenshots will show you how: